Удобно, когда заполняешь какую-то громадную и непонятную форму на сайте, а тебе подсказывают, что и куда вписать. Эти подсказки называются placeholder. Рассказываю, что такое плейсхолдер, когда он нужен на сайте, а когда только мешает.
Плейсхолдер: определение термина и его роль в маркетинге
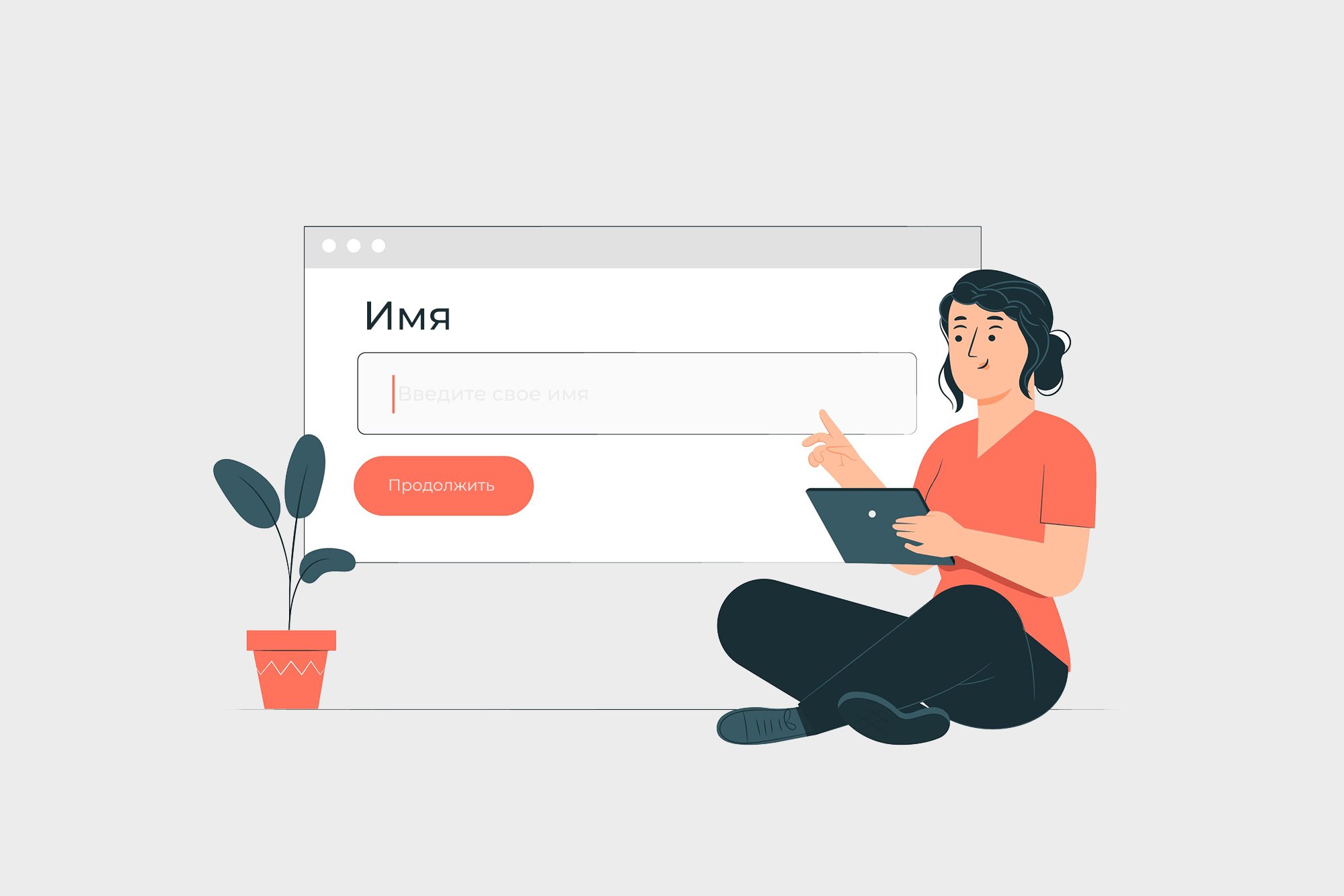
Placeholder — это заполнитель, визуальный элемент, который чаще всего используют как подсказку в форме на сайте. Допустим, в поле формы для номера телефона может быть написано «Введите свой номер телефона». Эта подсказка и есть плейсхолдер. Задача этого атрибута — чтобы пользователи быстро и легко заполняли форму, оставляли свои данные.

Часто возникает вопрос — placeholder что это. Проще показать на примере.
Иногда плейсхолдеры используют для изображений, видео или других мультимедийных файлов, загрузка которых может занять некоторое время. Например, посетитель заходит на сайт → пока загружается страница, он видит текст, а вместо картинок — серые поля. Иллюстрации ещё подгружаются, а на их месте — плейсхолдеры.

Так выглядит placeholder вместо картинки. Они помогают пользователям понять, где изображения появятся на странице после загрузки сайта.
Ещё плейсхолдеры помогают дизайнерам и маркетологам спланировать макет кампании или дизайн, если пока нет текста. С помощью них можно набросать план — как будет выглядеть страница сайта или афиша. После того как текст готов, заполнитель заменяют фактическим контентом.
Разновидности плейсхолдеров
Есть несколько вариантов плейсхолдеров. Их делают внутри поля или снаружи, примером или всплывающей подсказкой.
Стандартный
Самый популярный вариант — плейсхолдер в поле, а над ним заголовок. Выглядит это так.

Атрибут подсказывает, что в поля надо вписать логин и пароль.
Заголовок практически полностью дублирует плейсхолдер. Как только человек начнёт вводить информацию, подсказка исчезнет. А заголовок останется — чтобы пользователь не потерялся.
Floating Labels (адаптивный или плавающий)
В таком варианте плейсхолдер тоже находится внутри поля, но как только пользователь начинает его заполнять, этот элемент не исчезает, а перемещается вверх: превращается во всплывающую подсказку. Вот как это выглядит.

Плейсхолдер: пример всплывающей подсказки.
Плейсхолдер в качестве заголовка
Вообще заголовки над полями формы — это лейблы, но их иногда приравнивают к плейсхолдерам. Использовать такие подсказки нужно обязательно. Если плейсхолдер будет только в поле, это неудобно пользователям. Они могут начать вводить информацию, забыть что тут должно быть, разнервничаться и закрыть неудобную форму.

Можно использовать заголовок без подсказки, но подсказку без заголовка — нежелательно.
Заполнитель в качестве примера
Иногда для удобства под полем для ввода или прямо в нём пишут пример. Допустим, в форму нужно ввести адрес электронной почты. Тогда внизу будет пример email. Вот как это выглядит.

Лучше если пример находится снизу. Так он всегда перед глазами у пользователя. Пример в самом поле исчезнет, как только пользователь напишет первую букву.
Заполнитель в виде всплывающей подсказки
Бывает, возле поля делают всплывающие подсказки. Например, сколько знаков должно быть в пароле. Есть несколько вариантов таких плейсхолдеров.

Лучше если подсказка всплывает рядом с полем: вверху, сбоку, в облаке.
Заполнитель в виде дополнительных ярлыков
Если рядом несколько полей, а заголовок только один, можно добавлять подсказки в виде плейсхолдеров. Лучше это делать рядом с ячейками для текста, а не внутри них.

В таком варианте placeholder тоже лучше поставить снаружи поля.
Нужно ли пользоваться плейсхолдерами
Плейсхолдеры — необязательные элементы формы, но они помогают пользователям быстро вписать свои данные. Бывает и наоборот — когда они мешают и сбивают с толку. Например, если заполнитель находится внутри поля, неопытным пользователям кажется, что форма уже заполнена.
Если подсказка внутри поля и его заполнили неправильно, трудно понять что именно не так. Допустим, в плейсхолдере указано: нужно составить пароль из 8 символов, используя заглавные буквы. Человек не внимательно прочитал, вбил пароль, а ему выдаёт ошибку. Чтобы перечитать подсказку, нужно стереть пароль, а это неудобно. Использовать placeholder полезно, это упрощает заполнение форм. Но для этого подсказки должны быть удобными.
Как правильно использовать плейсхолдеры
Чтобы подсказки помогали, а не мешали пользователям, нужно придерживаться шести простых правил.
- Заголовок над ячейкой — обязателен. Одних подсказок мало
- Плейсхолдеры лучше делать рядом с полем для заполнения: внизу, вверху, сбоку. Или использовать всплывающие подсказки
- Подсказки должны быть контрастные, чтобы люди легко их читали
- Подсказки нужно адаптировать для всех устройств: планшетов, ПК, смартфонов
- Нужно использовать шрифты, которые характерны для сайта
- Лучше не делать исчезающие подсказки в поле для заполнения
Какие варианты есть кроме плейсхолдеров
Placeholder — один из базовых элементов MODX, бесплатной программы для управления сайтом. Стилизовать подсказки можно в HTML и CSS. Есть и готовые плагины вроде PlaceholderApi. Но для этого всё равно нужны минимальные знания вёрстки сайтов.
Чтобы не мучаться с созданием плейсхолдеров, плагинами для их стилизации и не писать свой код, есть готовые подсказки для форм. Например, в Dadata разработали сервис «Подсказки», который помогает быстро заполнять сложные формы: хоть 10 полей, хоть 20.
Работает это так: человек вводит ФИО и ИНН, Dadata подтягивает остальные реквизиты из официальных источников: справочников или ЕГРЮЛ. Не надо сидеть и набивать циферки вручную. Клиенты будут довольны.

Вот как выглядят подсказки в Dadata. И не придётся писать код «input placeholder».
А если подключить Dadata к OkoCRM, то клиенту достаточно ввести ФИО и ИНН в форму на сайте → БИК, номер счёта и другие реквизиты Dadata подтянет и сохранит в OkoCRM. Вы будете знать всё о своих клиентах.
Здесь рассказывали, чем ещё Dadata полезна бизнесу и как она работает в связке с OkoCRM →
Подытожим
- Плейсхолдеры — это подсказки, которые чаще всего используют для заполнения формы на сайте
- Есть несколько вариантов плейсхолдеров. Их размещают внутри поля для заполнения или рядом с ним, иногда делают всплывающие подсказки. А ещё добавляют пример заполнения или оставляют пояснения — что нужно написать
- Чтобы подсказки помогали людям заполнять форму, лучше размещать их снаружи поля, делать контрастными, адаптировать для смартфонов