Это простой способ объяснить сложные вещи.
Инфографика — это визуальный инструмент для подачи информации. Он помогает интересно и просто объяснить читателю сложную тему, проиллюстрировать смыслы и вложить их в голову человеку. Важные данные пакуют в упрощенную графическую оболочку, которую интересно рассматривать и легко запоминать. То что нужно для времен клипового мышления.
Инфографика — не просто изображение или декорация, которая разбавляет текст. Это самодостаточный канал для подачи информации. В хорошей инфографике есть все мысли и идеи, которые должен понять пользователь. Он посмотрит инфографику, и разберется в теме, не читая текст и не изучая дополнительных материалов. Очень круто и полезно.
Чтобы было понятнее, вот примитивный пример про строение американской термоядерной бомбы (обычно инфографики выглядят красивее): слева — инфографика, справа — декорация. Чувствуете разницу?

Обычно инфографики рисуют дизайнеры. Но есть сервисы, чтобы делать это самостоятельно и не переплачивать. Тема нашей беседы — инфографика: что это, зачем она нужна, и как ее правильно создавать.
Преимущества и недостатки
Инфографика помогает иллюстрировать происходящее в тексте, рисовать в голове у читателя ясную и понятную картину, а возможно даже кинофильм. Но не всегда это удается сделать хорошо. Плохая идея создавать инфографику ради инфографики. Сама по себе картинка с вагоном элементов и составляющих проблему читателя не решает. И это минус инфографики как формы подачи текста.
Чтобы было понятнее, разложим все плюсы и минусы по полкам.
Плюсы
Привлекательность — графическая подача информации охотнее воспринимается читателями
Наглядность — с помощью инфографики можно проиллюстрировать сложные вещи и наглядно показать читателю
Компактность — с помощью инфографики можно упаковать большой объем информации в небольшую по объему иллюстрацию
Распространение — люди охотно делятся графическим контентом в социальных сетях, если он им интересен
Простота создания — есть много условно бесплатных сервисов с готовыми шаблонами и элементами
Минусы
Упрощение — обычно, чтобы упаковать сложную тему в короткую иллюстрацию, информацию нужно упростить. Есть риск потерять важные детали
Расходы — самые красивые инфографики делают дизайнеры. Их работу приходится оплачивать
Проблемы с восприятием — из-за упрощения читатель может утратить ощущение серьезности темы. Так часто бывает, когда с помощью инфографик объясняют, например, законодательство, налоговые вопросы или права потребителей
Перегруз — если переборщить с набором данных и объяснений, инфографика воспринимается сложнее текста. Из-за ощущения сложности у человека не возникнет желания ее изучить
Сложность создания — сделать красивую, понятную и лаконичную инфографику сложнее, чем кажется
Виды инфографики
Инфографика всегда включает набор элементов: изображений, текста, списков, иконок, стрелок взаимосвязи, диаграмм, таблиц, карт и много чего еще. Набор элементов и приемов подачи информации для конкретной инфографики определяется ее задачами.
Например, мы хотим проиллюстрировать, как со временем менялся логотип Старбакс. Тогда мы разместим в инфографике линию времени и с условными датами и иконками характерных для этого времени логотипов.
Допустим, у нас стоит задача красиво подать статистику роста рождаемости по регионам России. Мы возьмем карту страны и окрасим регионы в 5 разных цветов. Например, зеленым покрасим субъекты, где рождается более 1 млн детей в год. Синим — регионы, где более 800 тысяч в год. Розовым — где более 600 тысяч и т.д. А в нижней части поставим объяснение и график с цифрами по регионам.
В зависимости от поставленной задачи дизайнеры используют разные виды инфографики. Мы рассмотрели 10 самых распространенных. Изучите — узнаете в какой ситуации какую инфографику логично использовать.
1. Хронологическая инфографика
Используют, если нужно показать хронологию событий: как развивалась корпорация, какой профессиональный путь прошел известный человек, как менялось отношение к бороде в России и т.д. Если на иллюстрации есть даты (годы, месяцы), и они собраны в какую-то одну историю — это хронологическая инфографика.
Обычно для иллюстрации хронологии используют таймлайн. Это линия времени с отметками в виде дат, выносок, картинок, фотографий и нужных нам описаний. Если дат и событий менее 10, используют прямой таймлайн. Если дат и деталей для объяснения много — рисуют изогнутую линию. Хотя, большое количество информации легко вместить за счет коротких описаний и мелкого шрифта. Вот пример, как проиллюстрирована история волейбола и история появления вашего любимого соуса.
Такой вид инфографики позволяет правильно расставить акценты. С помощью правильной последовательности дат и направления линии можно фокусировать внимание читателя на различных нюансах нашей истории. Например, в инфографике истории появления соуса наиболее значимая дата — 2020 год, она выделена большим кеглем. Промежуточная важная дата — 2008 год, у нее увеличенная иконка.

2. Сопоставительная инфографика
Используют, если нужно что-то сравнить: процессы производства, подходы к управлению, разные продукты, бренды или виды литературы. Обычно для этого достаточно задать посередине страницы вертикальный разделитель, и по разные его стороны сопоставить информацию про сравниваемые объекты.
В конце можно сделать вывод, и так вложить в голову человека правильные мысли и соображения. Иногда человек сам должен сделать вывод — тогда в инфографике составляют набор сравниваемых фактов. Вот как раз такой пример.

3. Географическая инфографика
Используют, чтобы проиллюстрировать демографическую ситуацию или географическое распределение. В основе такой инфографики всегда карты. На отдельных элементах этой карты обычно акцентируют внимание с помощью цвета, линий и указателей. Чтобы важные информационные элементы считывались и воспринимались легко, их делают крупным шрифтом, а сами факты описывают короткими сообщениями.
Вот пара простых, но очень емких примеров. Чтобы подсветить нужные места на картах, авторы использовали выноски-указатели и короткие факты-объяснения. Все доступно и понятно.

4. Статистическая инфографика
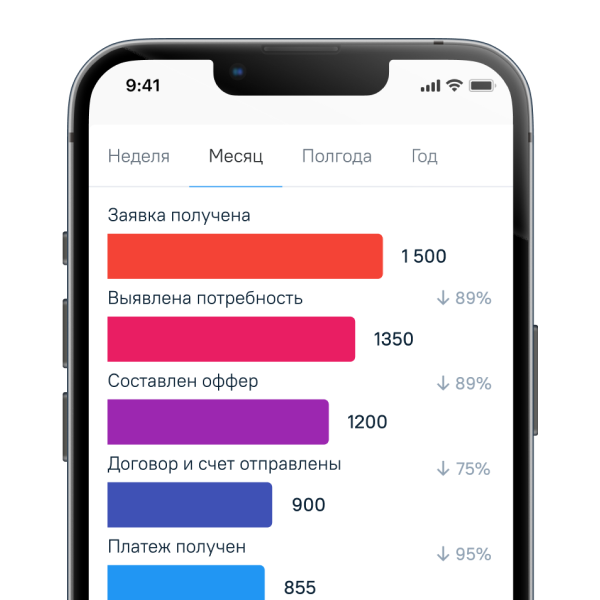
Используют, чтобы проиллюстрировать статистику: результаты исследований, социологических или профессиональных опросов, экзитполов. Традиционные элементы для такой инфографики — графики, диаграмм и иконки. Они помогают улучшить восприятие читателем сухих данных и создать правильное настроение.
Со статистикой в инфографике нужно осторожно. Обычно это не статистический отчет, люди не будут изучать каждую цифру. Если перегрузить, читатель быстро утратит интерес. Или воспримет иллюстрацию как слишком сложную и пойдет дольше. Поэтому, если есть возможность упростить — нужно упрощать.
Вот пример такого удачного упрощения. Показано, сколько канадцы тратят времени на творчество и креатив. Акценты расставлены крупным шрифтом, жирными заголовками, цветом и иконками.

5. Историческая инфографика
Разновидность хронологической инфографики. Используют, чтобы проиллюстрировать исторические события, их последовательность и связь между собой. Обычно для этого изображают линию времени, на которой размещают короткие факты и данные.
Акценты расставляют с помощью дат и заголовков. Иконками разбавляют сухой текст, иногда иллюстрируют важные моменты. С помощью линии времени показывают взаимосвязь между датами. Так перечень исторических событий собирается в единую хронологию.

6. Иерархическая инфографика
Используют, чтобы показать упорядоченность какой-то системы, иерархию, строение, структуру управления предприятием и взаимосвязь отдельных элементов этой структуры. Например, чтобы показать структуру управления компанией, дизайнер использовал принцип пирамиды. Другой дизайнер, чтобы изобразить иерархию в руководстве регионом, использовал разветвленную круговую структуру.
Оба варианта хорошие. Выбранный инструмент зависит от поставленной задачи. Например, в инфографике справа стояла цель акцентировать внимание на том, что все изображенные люди — команда, и ненавязчиво изобразить, что они подчинены тому, кто в центре. Слева же обратили внимание, что есть главный, и него есть подчиненные.

7. Социальная инфографика
Используют, чтобы показать глубину изображенных на баннере проблем. С помощью коротких фактов автор обычно демонстрирует пути решения и повышает эффект от повествования. Чтобы усилить посыл, факты подкрепляют визуальными образами. Например, в изображенной ниже инфографике про бездомных к тезисам подобраны небольшие иконки-иллюстрации. Акцент сделан на сценариях, из-за которых люди попадают на улицу. Для каждой из этих категорий своя статистика.

8. Процессы в инфографике
Используют, чтобы показать действие сложных систем, проиллюстрировать циклы или очередность шагов какого-то процесса. Для этого изображаемую систему разбивают на этапы, подбирают визуальные образы и создают связи в виде цепочки шагов. Получается что-то вроде схемы из набора упорядоченных этапов.
Чем сложнее процесс, тем больше этапов и связей. Это не всегда хорошо для инфографики, так как один из ее основных принципов — упрощение. Вот смотрите. Слева — простой и понятный процесс из 4 шагов. Ясно что делать, куда смотреть и что за чем идет. Справа — ребус. Если посмотреть мельком, не поймешь, что за чем идет, связи не очевидны. И хотя человек потратил кучу времени на отрисовку такой инфографики, ясности в последствия падения на землю астероида это не внесло.

9. Конспекты в инфографике
Используют, чтобы помогать читателям запоминать важные данные «на каждый день»: как выполнять отдельные виды работ, про что не забыть при выборе продуктов, как перестать использовать гаджеты на ночь, как правильно хранить продукты в холодильнике. Отличный способ проиллюстрировать житейские истины и проявить заботу о читателе. Очень полезно и наглядно.
Например, простая и понятная инфографика «Как проверить свежесть яиц». Визуальные акценты расставлены с помощью заголовков и изображений. Автор спрогнозировал разные сценарии и рассказал о них читателю. Человек изучит инфографику за 1 минуту и быстро запомнит все важное.

10. Списки в инфографике
Используют для перечисления важных фактов, полезных инструментов, приемов, советов, способов, интернет-сервисов и всего остального, что нужно запомнить списком. Например, 8 самых полезных продуктов. Или 15 вещей, которые нужно взять с собой в путешествие по Сибири.
Обычно в таких инфографиках все тезисы и элементы списков имеют одинаковый вес. Поэтому их изображают равнозначными, самостоятельными единицами без конкретных иерархий и связей. Акценты делают на заголовках и графических изображениях элементов списка.
Например, как ниже: 8 овощей, которые полезнее есть вареными и 10 полезных гаджетов для автомобиля. Это полезно для читателей, и многие захотят таким поделиться.

Как правильно создать инфографику
Не будем останавливаться на пошаговых инструкциях и алгоритмах. Все и так понятно: идея → разбивка на элементы → подготовка текстов → визуализация в бесплатном конструкторе или фотошопе.
На эту тему есть много видео — инфографика создается в несколько простых шагов, когда есть готовый материал. На наш взгляд, важнее разобрать общие правила и аксиомы, которые нужно соблюдать при подготовке материала. Давайте по порядку — начнем с матчасти и эстетики.
1. Правила
Текст. Обычно смыслы формирует визуальная составляющая, а текст — только объяснение. Его дозируют и употребляют в минимальном объеме, чтобы объяснить детали и внести ясность. Основу составляют иллюстрации. Проверьте, как они работают: уберите весь текст и покажите инфографику другому человеку. Если он понимает, о чем речь — хорошо.
Взаимосвязи. Чтобы показать связь элементов между собой, их нумеруют, связывают стрелками или линиями. Взаимосвязи задают последовательность восприятия. Без них есть риск, что тезисы создадут в голове у читателях кашу.
Цветной фон. Он привлекает внимание и обещает читателю что-то интересное. Особенно, если учитывает тематику и заложенный смысл. Например, когда мы делаем инфографику про здоровье — делаем синий или голубой фон. Если рассказываем про законы — комбинируем цвета официальной символики. Когда делаем инфографику для компании, комбинируем корпоративные цвета и фирменный стиль.
Шрифты. Не более двух: один для заголовков, один для основного текста.. Чтобы расставить акценты, выделяем текст болдом или размером кегля.
Элементы. Используемые иллюстрации для обозначения отдельных тезисов оформляют в одном стиле. Если иконки выполнены в разном стиле, теряется взаимосвязь. А еще визуально не красиво.
Формат. Внешний вид инфографики определяется местом ее размещения. Если мы делаем иллюстрацию для социальных сетей, верстаем инфографику вертикально, используем больше визуалки и меньше текста. Если инфографику разместят в научно-познавательном интернет-журнале — верстаем ее горизонтально. Допускаем больше объяснений и деталей — чтобы иллюстрацию было интересно рассматривать.
2. Принципы
Простота. Инфографика — это сообщение. Чтобы его донести пользователю, инфографика должна быть простой, без сложных взаимосвязей и перегрузов. Человек посмотрит ее и не запутается.
Смыслы, а не декорации. Все элементы в инфографике должны что-то объяснять. Декоративные элементы — удалить, чтобы пользователь концентрировался только на основной линии подачи. Каждый блок, каждая иконка и текстовый элемент обязаны доносить читателю мысль
Интуитивность. Иконки и изображения в инфографике не должны быть ребусом. Интуитивно понятные цвета, символика и иллюстрации упрощают задачу и вызывают у пользователей стойкие ассоциации.
Достоверность. Тезисы, которые нужно донести до аудитории, обязаны быть достоверными и проверенными, цифры — подкрепленными статистикой.
Структурированность. Четкая и логичная структура и последовательность изложения должна быть везде, где это возможно. На самых важных элементах расставляют акценты. Они не должны противоречить структуре.
Цель. Инфографику не делают для декораций. Она должна решать какую-то задачу. Например, вызывать желание поделиться в соцсетях, подписаться. Или показать экспертность автора. Или проиллюстрировать простоту процесса. Возможно, сформировать картину мира по определенному вопросу у некого круга адресатов.
3. Формулирование темы
Инфографика — это всегда одна тема, одна история или один процесс. Обычно тема инфографики формулируется вокруг уже готового материала. Например, статистического исследования, аналитической статьи или развлекательного материала из журнала.
Чтобы не перегружать, важно найти фокусные точки в этой теме и сфокусироваться на чем-то одном самом важном, наиболее интересном аудитории аспекте или тонкости.
Например, у нас есть материал про открытие индивидуального инвестиционного счета. Есть смысл описать в инфографике процесс получения налогового вычета по этому счету — самая важная штука для читателя по этому вопросу.
Допустим, мы иллюстрируем материал про защиту прав потребителей. Правильно будет сделать инфографику с процессом обращения в Роспотребнадзор или суд. Или со списком основных прав, которые защищает закон.
4. Проведение исследования
Важный момент — подбор данных. Нет смысла упаковывать в инфографику скучную статистику. Иллюстрации и яркие цвета не делают ее веселее. Куда интереснее достать интересные детали, тонкости по теме, и сфокусироваться на них.
Для этого грамотные авторы проводят исследование: изучают материалы по теме, находят первоисточники, смотрят на тезисы с разных сторон. За счет объема информации формируется ясная и объективная повестка. Когда у автора есть неочевидная информация, останется вытянуть самое важное и грамотно проиллюстрировать.
Допустим, у нас есть материал про инвестирование в МФО — мол можно заработать, а можно и прогореть. Чтобы не наполнять инфографику банальщиной, домыслами и абстракциями, мы найдем статистику Центробанка по МФО за несколько кварталов, сделаем сравнение по ним и покажем динамику. В этом помогут шаблоны статистической инфографики.
Людям интересы количественные и резонансные показатели, исследование поможет нам найти эту информацию. Получится круто.
5. Подбор стилистики
С этим проблем быть не должно. Стилистика и формат подачи информации формируются исходя из набора данных и поставленной задачи. Детали визуального оформления обычно продиктованы набором шаблонов и бесплатных элементов конструктора, который использует автор.
Если стоит задача подойти к инфографике основательно и не использовать шаблоны, можно вдохновиться на чужих работах. Например, посмотреть работы дизайнеров на Behance, Pinterest или Dribble.
6. Разработка
Есть два варианта: разработать самостоятельно или привлечь дизайнера.
Самостоятельно. Решаемая задача, если у автора есть чувство стиля и голова на плечах, а суть иллюстрации важнее ее качества. Ниже мы рассказали про несколько популярных онлайн-сервисов. Они условно бесплатные и содержат внушительную библиотеку иллюстраций и иконок. За некоторые придется заплатить, но если стоит цель сэкономить — можно собрать и из бесплатных элементов.
С помощью дизайнера. Если есть лишняя 1000 рублей, можно заказать инфографику дизайнеру. Дешевле всего разместить заказ или найти исполнителя на бирже фриланса. Например, на Кворке есть дизайнеры, которые готовы выполнить заказ даже за 500 рублей. Можно обратиться в дизайн-студию, но там обычно берут от 5000. Правда, и качество с эстетикой будут лучше.
Анализ и корректировка
Когда инфографика готова, нужно получить фидбек. Есть смысл показать результат коллегам и посоветоваться. Или друзьям. Или маме. В общем, неважно кому, главное — получить фидбек. Нужно узнать:
- Все ли понятно обывателю? Есть ли моменты неясности?
- Создает ли иллюстрация целостную картину? Сложилось ли в голове понимание процесса, который иллюстрировал автор?
- Что вызвало больше всего внимания? Правильно ли расставлены акценты или обыватель ушел не туда, куда нужно автору?
Когда обратная связь получена, всегда будет что изменить. Коррективы пойдут на пользу и добавят ясности. Для объективности фидбека стоит спросить мнение нескольких человек.
Продвижение инфографики
Удачно разработанная инфографика способа привлекать трафик на сайт. Обычно для этого инфографику и отдельные тизеры (отрывки, графики, диаграммы, иллюстрации) распространяют по социальным сетям и форумам. Удачные каналы для шеринга — профессиональные и тематические сообщества, блоги с вовлеченной аудиторией.
Чтобы инфографика привлекла как можно больше трафика, ее нужно грамотно оптимизировать для продвижения. Ниже — очевидные вещи, которые нужно сделать:
- Добавить ключевое слово, актуальное для темы инфографики, в URL страницы
- Использовать заманчивый и оптимизированный сео-заголовок на странице
- Дать инфографике оптимизированный сео-заголовок с ключевым словом + оптимизировать название файла инфографики
- Отгрузить инфографику на сайт в формате PNG или JPEG. Убедиться, что у инфографики оптимальный размер и максимальное разрешение
- Разместить и проверить на инфографике кнопки социальных сетей, чтобы побудить людей поделиться
- Разместить убедительный призыв к действию, чтобы побудить пользователей нажать кнопку CTA
- Подготовить визуальные тизеры, отрывки, выдержки, графики, диаграммы и другие отдельные элементы инфографики для продвижения
- Убедиться, что URL и аналитика настроены для отслеживания
Сервисы для создания инфографики
Ниже — крутые, простые и условно бесплатные сервисы для визуализации данных. С их помощью легко создавать классные инфографики, даже если вы ничего не понимаете в дизайне.
Отличный сервис без русского интерфейса. Любую инфографику можно буквально «собрать на коленке» из готовых шаблонов и библиотеки бесплатных элементов. Захватываем с помощью мышки и перетаскиваем в нужное место на экране. Все удобно и интуитивно понятно. Если есть желание, можно анимировать отдельные элементы, всю инфографику или даже вставить видео, музыку и записать голос за кадром прямо в редакторе. Крутая штука, горячо рекомендуем.
Очень похожий функционалом и возможностями на Visme. Много бесплатных шаблонов, иконок и тематических иллюстраций. Библиотека обширнее, чем у Visme, но большая часть элементов платные и доступны по подписке PRO. Если не купить, на них останутся водяные знаки — не очень красиво. Но при желании можно обойтись и бесплатными.
Редактор простой и интуитивно понятный. Все визуальные элементы размещаются на отдельных слоях, их легко захватывать и перемещать с помощью мыши. Анимации, видео — все как полагается.
Бесплатный инструмент для визуализации данных от гугла. С его помощью легко строить простые графики и диаграммы прямо на сайте. Еще можно создавать динамические пиктограммы, рисовать карты, формулы, циферблаты, дисплеи и кое что еще. Всего — 11 инструментов визуализации. Правда, чтобы ими пользоваться нужны хотя бы минимальные знания в HTML — придется работать с кодом.
Еще один англоязычный инструмент для визуализации данных. В нем большая библиотека шаблонов графиков, карт и диаграмм. Дополнительно можно загружать фото- и видеофайлы. Данные вводят через табличный редактор, принцип такой же как в экселе. Сервис сам корректирует внешний вид диаграмм и карт для лучшей визуализации данных. Когда все готово, можно скачать инфографику отдельным файлом или получить код для вставки на сайт
Где брать изображения
Библиотеки предложенных сервисов не всегда удовлетворяют пользователей. Там много векторных иконок и иллюстраций, но значительная часть платные. А еще не хватает изображений на узкие тематики. Поэтому дизайнеры обычно используют для этих целей фотостоки. Вот 10 лучших и многие из них бесплатные:
Заключение
Выше мы подробно разобрали инфографику — что это такое. Простыми словами — это инструмент визуализации информации. Он помогает быстро и просто рассказать читателям о сложных вещах. Чтобы создавать инфографику, не нужно быть дизайнером. Нужно иметь интересные данные, правильно их разбить на отдельные элементы и уметь структурировать. А визуализировать данные помогают бесплатные сервисы.