Крупные бренды давно взяли на вооружение AR-маски. Во-первых, это прикольно. Во-вторых, оригинальные маски неплохо вирусятся. В-третьих, пользователи Инсты* готовы «примерить» на себя что угодно. Странно, что AR-маски все еще редко встречаются в Инстаграмах* небольших компаний. Мы в OkoCRM считаем, что это неправильно. Рассказываем, как сделать AR-маску и разбираемся, насколько это сложно.
Что такое AR-маски
Еще не знаете? AR-маски — штуки из мира виртуальной реальности. Теперь не обязательно хорошо выглядеть, чтобы появиться в Инстаграме*. Можно использовать AR-маску. Это такой специальный фильтр, с помощью которого можно как угодно изменять свои фото и видео. Например, добавить кошачьи ушки, вагон тонального крема на лицо или сложный анимированный эффект.
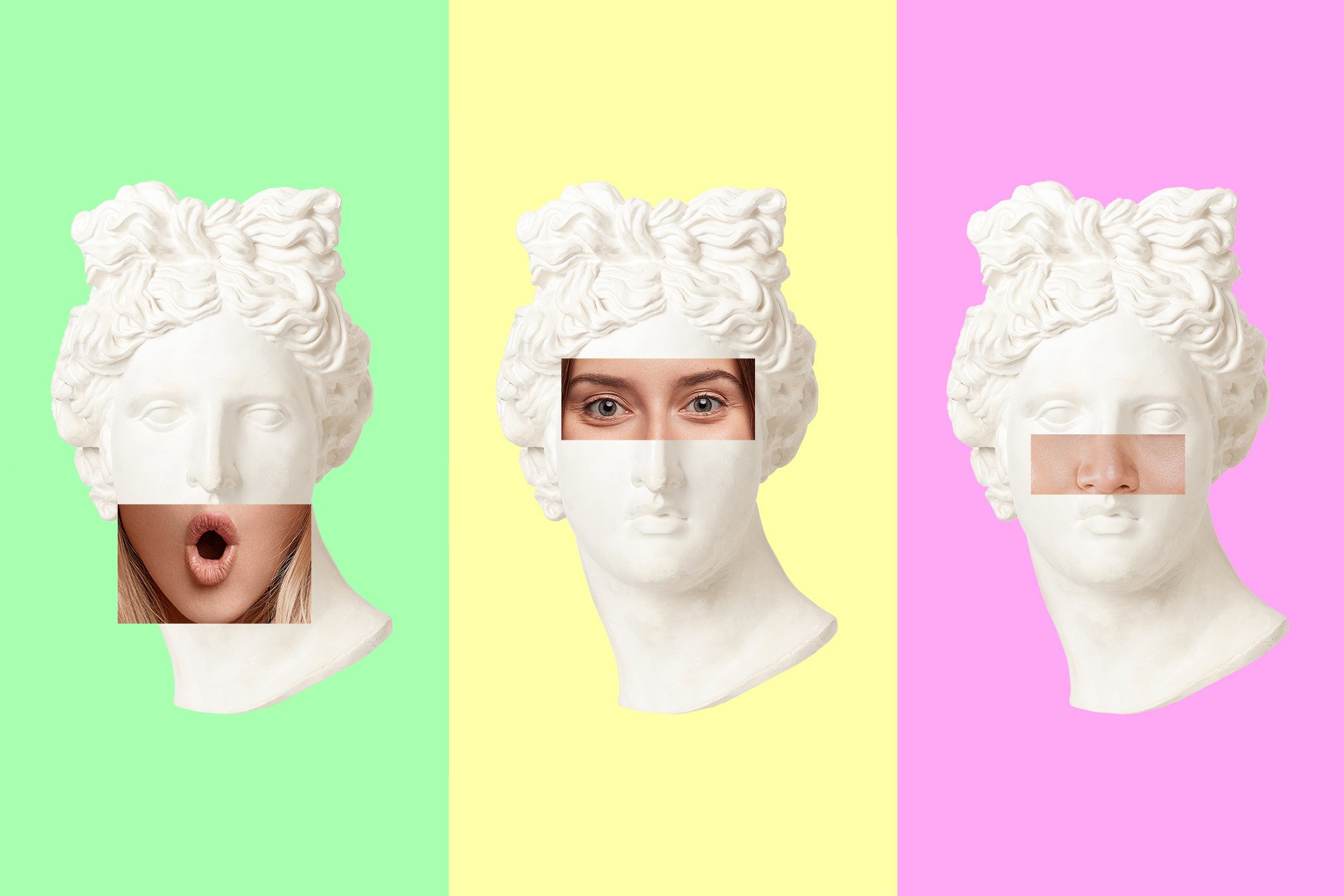
 Можно добавить маску анонима, сделать селфи с котом мили добавить целую игру: открываешь рот и ловишь звездочки.
Можно добавить маску анонима, сделать селфи с котом мили добавить целую игру: открываешь рот и ловишь звездочки.
До 2019 года такие штуки могли делать только разработчики. Сейчас технология доступна всем, дизайнером и айтишником быть не нужно. Качаешь приложение, делаешь свой эффект, загружаешь AR-маску в Инстаграм* и радуешься. А еще получаешь массу довольных пользователей и продвижение своего бренда.
Какие маски можно сделать:
- маски-фильтры — например, чтобы изменить цвет листьев на дереве или добавить киношный эффект пленки
- бьюти-маски — например, чтобы изменить цвет кожи, придать объема губам или аккуратно дорисовать стрелки на глазах
- AR-игры — 2D и 3D, механика которых заточена на движения головой. Более сложный вариант, требует навыков работы с JavaScript-кодом для создания логических скриптов
- маски-объекты — например, чтобы добавить в пространство вазу с цветами или прыгающего покемона
- фейс-трекеры — например, чтобы пририсовать к лицу очки или веночек на голову
Пошаговая инструкция по созданию AR-маски
Правила. Инстаграм* не пропустит маски, которые:
- Изображают оружие, самоубийства, увечья
- Отсылают к расстройствам пищевого поведения
- Провоцируют травлю и оскорбления
- Демонстрируют сексуальные сцены
- Демонстрируют эксплуатацию человека, шокирующие изображения
- Демонстрируют алкогольные напитки, сцены курения, азартные игры, запрещенные товары
- Заменяют лица на фотографии других людей
- Негативно подчеркивают части тела
- Нарушают чужие авторские права
- Закрывают большую часть лица и делают человека неузнаваемым
Это не все, но самые основные правила. А еще они могут меняться. Например, раньше можно было создавать очень странные эффекты, которые закрывают лицо или искажают его до неузнаваемости. Сегодня такой номер не пройдет.
Если ваша идея не нарушает правила Инстаграма*, переходите к первому шагу.
 Раньше можно было создавать эффекты, которые сильно меняют лицо. А сейчас нельзя.
Раньше можно было создавать эффекты, которые сильно меняют лицо. А сейчас нельзя.
1. Качаем Spark AR
Это такая программа, в которой вы будете создавать свои эффекты. Она работает на Windows и macOS. Еще есть мобильное приложение для Андроид и iOS — на случай если захотите создавать маски на смартфоне.
Когда скачаете и запустите, программа попросит залогиниться в Facebook. Иначе приложение вас не пустит. Не бойтесь, что злоумышленники украдут ваши персональные данные. Приложение принадлежит Фэйсбуку, поэтому все должно быть нормально.
2. Начинаем новый проект
При первом запуске приложение предложит вам изучить пример одного простенького проекта. Его вы посмотреть еще успеете. Как и пройти обучение — есть целый раздел Learn. Лучше сразу создавайте новый проект: раздел Create New → New Project.
3. Изучаем интерфейс
Перед вами откроется интерфейс программы, условно поделенный на три части:
Зона сборки сцен — в левой части экрана, где кнопки Scene, Layers и Assets.
Зона отображения общего вида — центральная часть окна. Тут отображается то, что пользователь видит на фронтальной камере и как маска будет отображаться на лице. Чтобы было проще работать, разработчики зациклили несколько видео с лицами. Вы можете переключить их во вкладке Video слева. Тут же можно переключиться на фронтальную камеру ноутбука.
Зона опций — справа. Ее еще называют зона-инспектор Тут будут отображаться опции и параметры для разных объектов, которые вы будете добавлять.
В каждом поле много кнопочек. Советуем испытать их, осмотреться и освоиться в интерфейсе перед началом работы. Если сложно — вот вам туториал от Фейсбука* по Спарку. Тут есть обчалки и все что нужно., чтобы разобраться. А вот видео-уроки по созданию масок в Spark AR на Ютубе.
 Общий вид интерфейса при создании нового проекта. Рабочую область можно расширить мышкой, увеличить размер зацикленного лица и даже выбрать мобильное устройство для отображения. Например, выбрать вместо предустановленного Айфона Nexus 7.
Общий вид интерфейса при создании нового проекта. Рабочую область можно расширить мышкой, увеличить размер зацикленного лица и даже выбрать мобильное устройство для отображения. Например, выбрать вместо предустановленного Айфона Nexus 7.
4. Добавляем в проект трекинг лица
Важнейший момент для масок — поиск лица и определение их лица на экране. К счастью, приложка справляется с этой настройкой самостоятельно. Чтобы все сработало:
- Слева на панели Scene нажимаем кнопку Add Object
- Появится окно. В нем нужно найти кнопку Face Tracker
- Выбрать эту опцию и нажать Insert
Если не заметили никаких изменений — посмотрите на проекцию лица в рабочей зоне. Там появились оси координат от центра лица.
Далее:
- Слева в блоке Сцены ищем объект faceTracker0
- Нажимаем на него правой кнопкой мыши, в выпадающем окне выбираем Add Object, а затем — Face Mesh
- Приложка выделит лицо персонажа и покрасит его в шахматную текстуру
 Интерфейс программы после добавления объекта Face Mesh. Это структура маски, приложка распознала лицо и добавляет специальный скрипт, который будет определять координаты лица на экране. То же самое можно проделать, если переключиться на вебкамеру.
Интерфейс программы после добавления объекта Face Mesh. Это структура маски, приложка распознала лицо и добавляет специальный скрипт, который будет определять координаты лица на экране. То же самое можно проделать, если переключиться на вебкамеру.
Технически у вас уже есть маска, поздравляем. Ее даже можно затестить: подключите телефон к ПК, откройте на нем приложение Спарк, а потом на правой панельке найдите изображение смартфона, кнопка называется Test on Device.
Можете порадоваться своим успехам. Только недолго. Все, что умеет ваша маска — заливать лицо черно-белой шахматной текстурой. Пока негусто.
5. Создаем материал для лица
Когда наиграетесь с маской, возвращайтесь в приложку. Там в зоне слева находите объект faceMesh0 и нажимайте на него. В зоне справа отобразятся параметры вашей маски. Например, можете выбрать, оставлять ли отверстия для глаз и рта — галочки Eyes и Mouth, посмотреть координаты, скорректировать позицию.
В этом же блоке найдете вкладку Materials — разверните ее, нажав на +. Вжух, и ваш первый материал создан. Материалы — это объекты в программе с набором свойств, которые будут корректировать отображение вашей маски. Для одного объекта можно включить только один материал, но потом его можно будет применять к разным объектам. Короче, все сложно — пока не заморачивайтесь. Ваша маска вместо шахматной стало серой — радуйтесь!
 После создания первого материала маска станет серой. Это его свойство. Свойства можно менять, например, покрасить маску в другой цвет.
После создания первого материала маска станет серой. Это его свойство. Свойства можно менять, например, покрасить маску в другой цвет.
В блоке Assetsв левой нижней части появилась папка Materials — в ней лежат все ваши материалы. Тут же появятся и другие объекты, которые вы добавите в сцену.
Если нажать на добавленный материал (он называется material0), в зоне справа откроется куча разных опций и параметров. В ними можно поиграться: поклацайте и посмотрите, как поменяется маска. Например, если хотите поменять цвет, вам во вкладку Shader Properties → Diffus → Color. Если хотите изменить прозрачность, используйте панельку Opacity, а если хотите добавить блеска — поставьте галочку на Specular. Короче, можно поиграться.
В самом верху этой панели есть переключатель Shader Type. Он говорит про режимы отображения маски. Всего их 7. Нас интересует Face paint — это самый простой режим отображения, для рисования на лице. Остальные варианты более сложные. В нашем примере мы будем рисовать маску Джокера, для этого нам нужен режим Face paint. Выбираем и не обращаем внимания на изменения.
6. Рисуем текстуру
Спарк хорош, но он не умеет все на свете. Чтобы создать текстуру маски, нам нужен графический редактор, который поддерживает слои. Подойдет Фотошоп или бесплатный Gimp.
Когда выбрали приложение, перейдите в Туториал Фейсбука* и скачайте объекты с шаблонами лиц — розовая большая кнопка в блоке справа. Так вы скачаете архив с трехмерными моделями лиц и набором текстур, которые будут правильно накладывать вашу маску на модель лица.
Откройте папку с текстурами, в ней выберите один из файлов: faceMasculine.jpg или faceFeminine.jpg. Затем:
- Откройте выбранный файл в одном из выбранных редакторов
- Создайте сверху прозрачный слой
- Нарисуйте свою маску
- Удалите слой с лицом
- Сохраните свою маску в формате PNG, чтобы она была прозрачная
 Маска Джокера. Чтобы нарисовать красивую маску, нужно уметь красиво рисовать. Для создания маски это необязательно. Можно взять в качестве текстуры любой другой объект, не обязательно рисовать самому. Главное, чтобы он подходил по пропорциям лица. Например, вот тут можно взять прозрачный файл с маской Бетмена.
Маска Джокера. Чтобы нарисовать красивую маску, нужно уметь красиво рисовать. Для создания маски это необязательно. Можно взять в качестве текстуры любой другой объект, не обязательно рисовать самому. Главное, чтобы он подходил по пропорциям лица. Например, вот тут можно взять прозрачный файл с маской Бетмена.
7. Примеряем текстуру
Возвращаемся в Спарк. В панели слева ищем свой material0 и кликаем. Идем на панель справа с опциями — ищем строку Texture, нажимаем кнопку Choose File и добавляем проект с текстурой, который подготовили на прошлом шаге.
Супер! Маска готова.
 В проекте маска не сильно была похожа на Джокера. А вот в приложении на лице персонажа выглядит вполне сносно. Если рисование — не ваш конек, не относитесь к своему творчеству сильно критично. Возможно, результат превзойдет ваши ожидания.
В проекте маска не сильно была похожа на Джокера. А вот в приложении на лице персонажа выглядит вполне сносно. Если рисование — не ваш конек, не относитесь к своему творчеству сильно критично. Возможно, результат превзойдет ваши ожидания.
8. Тестируем
Снова подключаем смартфон, снова заходим в приложение, а в Спарке на ПК нажимаем Test on Device и изучаем результаты. Если все хорошо, можно публиковаться.
9. Добавляем маску в Инсту*
Пока пользоваться вашим детищем можете только вы и друзья, которым дадите ссылку. Чтобы маска появилась в открытом доступе на вашей странице в Инстаграме*, сначала ее должны одобрить модераторы.
Для этого:
- В главном меню Спарка нажмите File → Export → Export. Так вы экспортируете проект с маской из приложения на жесткий диск ПК.
- Переходите сюда. В правом верхнем углу есть синяя кнопка «Публикация эффекта».
- Заполняете форму, добавляете демонстрационное видео, значок и соавторов, другие штуки в форме. Когда заполнили — нажимаете отправить.
Готово! Теперь ваша маска будет проходить модерацию. Ее проверят и пришлют ответ. Как быстро не сообщается. Бывает, что эффект проходит модерацию в течение недели, а бывает и в течение месяца. Надежда только на везение. Если заявку не отклонят, через какое-то время маска появится в вашем профиле, любой юзер сможет ей воспользоваться.
Как можно использовать AR-маски
Обычно бренды используют инста-маски для двух потенциальных целей: развлечения — в надежде, что контент завирусится, и для рекламы. Вот несколько примеров, как создание AR-масок можно использовать для продвижения бизнеса.
Развлекать
Например, Леруа Мерлен предложила пользователям примерить садовую мебель на своих приусадебных участках. А производители снеков Chio предлагают сфотографироваться с фейс-трекером в виде шлема для регби. Естественно, с логотипом. Похожий прикол придумали в Папа Джонс, только вместо шлема на лице кусок пиццы. А если вы фанат Ламбогини, можете примерить на себя их гоночный шлем.
 Бренды как могут привлекают к себе внимание юзеров. Многим нравится такой треш.
Бренды как могут привлекают к себе внимание юзеров. Многим нравится такой треш.
Проводить имиджевые акции
Сеть кафе-кулинарий «Теремок» славится вкусными блинчиками. Тем, кому нравится блюдо, предложили самим стать блинчиками — примерить на себя маски. Клиентам такие штуки по душе, а бренд благодаря им повышает свою узнаваемость.
 Кто хочет стать аппетитным блинчиком? Маски отлично подходят для имиджевых акций.
Кто хочет стать аппетитным блинчиком? Маски отлично подходят для имиджевых акций.
Продавать
Визуализация — отличный способ примерить на себя брендовую вещь не выходя из дома. Пока производители делают ставку на демонстрацию товаров, потому что нормальных трекеров для тела еще нет. Но уже получается неплохо. Например, можно посмотреть, как на вашей руке будут смотреться брендовые очки или часы.
 Не все так гладко работает, как хотелось бы. Но успехи есть. Можно примерять некоторые вещи не выходя из Инсты.
Не все так гладко работает, как хотелось бы. Но успехи есть. Можно примерять некоторые вещи не выходя из Инсты.
Нанимать
Один отечественный телеканал решил искать сотрудников с помощью виртуальной реальности. Кандидатам предлагалось вжиться в роль корреспондента. Работодатель смотрел, как журналисты смотрятся с микрофоном. Возможно, не самый эффективный способ найма, но ребята попробовали.
 Как будто на пресс-конференции и ведешь прямой репортаж. Можно представить, будто ты настоящий корреспондент.
Как будто на пресс-конференции и ведешь прямой репортаж. Можно представить, будто ты настоящий корреспондент.
Повышать узнаваемость
Пиар-служба хоккейного клуба придумала штуку для привлечения внимания: разработать маску и предложить людям ловить шайбу зубами. Тем, кто сделал самые интересные фото, подарили билеты на хоккейный матч.
 Нормальный пиар нормального хоккейного клуба. Только шлем больше похож на шапку танкиста.
Нормальный пиар нормального хоккейного клуба. Только шлем больше похож на шапку танкиста.
Запомнить: как сделать маску в инстаграм* Spark AR
- Скачать приложение Спарк и создать новый проект
- Добавить в проект трекинг лица, он называется Face Tracker
- Создать материал для лица через вкладку Materials. Протестировать опции, которые доступны в правой части экрана при нажатии на material0
- Нарисовать текстуру в графическом редакторе, который поддерживает слои
- Примерить текстуру в приложении, добавив файл с маской
- Протестировать маску. Если все в порядке, отправить на модерацию через специальную форму
- Ждать, пока приложение пройдет модерацию. Когда маска появится в вашем профиле в Инсте* — радоваться
*Суд Москвы признал компанию Meta экстремистской организацией. Организация Meta и ее продукты Facebook и Instagram признаны экстремистскими и запрещены на территории РФ